
なぜスマートフォンの対応が求められるのか
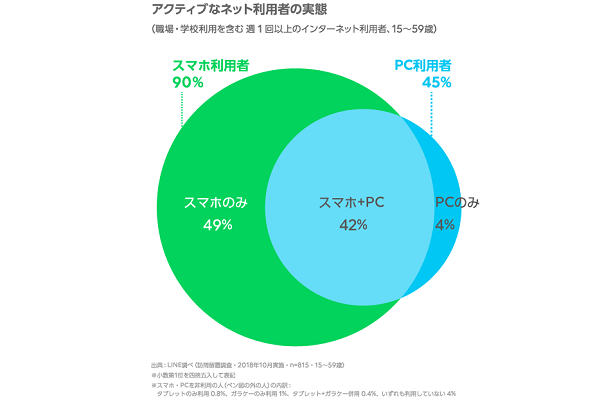
今現在、スマートフォンとPCでのインターネット観覧割合がどのように変化しているのかご存知でしょうか?
資料は2018年と少々古いデータにも関わらず96%のユーザーがスマートフォンを活用している現状です。
PCサイトのみのユーザーは約4%となっており、最新のデータでは更に縮小傾向です。

なぜスマートフォン対応が必要か?と言われると逆に対応しない、そのままで良い理由が全く見当たらないので早急にスマートフォン対応されることをおすすめします。
例えば会社や店舗が継続して事業していくのに必ず必要な「人材の確保」
そのリクルートの面でもこのスマートフォンに対応しているか、していないかで大きな差が生まれています。

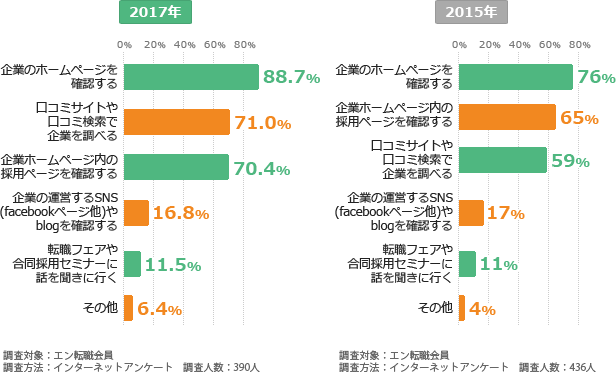
こちらは2017年のデータになりますが、2年前と比べて情報集の場がインターネットに移行していることがわかります。
現在では更にその傾向が加速し、就職希望者は必ずと言ってよいほど会社もしくは店舗のホームページを検索します。
その際に多くの方が「スマートフォンに対応している会社=新しい会社、最新を取り入れる良い会社」と認識し、「見辛いPCサイトが表示される会社=古い会社、時代遅れ」と認識します。
更にGoogle公式発表で2020年9月~全Webサイトを「モバイルファーストインデックス(MFI:Mobile First Indexing)」に移行することを発表しました。
(出典:https://webmasters.googleblog.com/2020/03/announcing-mobile-first-indexing-for.html)
モバイルファーストインデックス(MFI)とは、(MFI:Mobile First Indexing)とは、Googleのインデックスする基準がモバイルサイトになる、ということです。
Google検索結果の表示基準が変わるのでSEOや検索結果に大きな影響があります。
スマートフォン対応サイトが本サイトと認識されPCサイトはサブサイトとして認識されるという事です。
ユーザーがスマートフォンからブラウジングしても、PCからブラウジングしてもスマートフォン未対応のサイトは検索結果に反映されにくい(SEOの低下によりページ後方へ追いやられる)未来が待っています。
「うちのHPはPC専用のままで良いや」そんな時代は終わるかもしれません。「スマートフォンに対応していて当たり前の時代」がすぐそこまで来ています。
BRIGHTDESIGNは制作時に標準でスマートフォン対応します。
PC専用サイトとスマートフォン専用サイトの2つを所有していても先の説明通りスマートフォンサイトが本サイトと認識されるため、あまり意味がありません。
BRIGHTDESIGNは最新のレスポンシブデザインを採用しています。
レスポンシブデザインとは、1つのサイトがスマートフォンからの観覧ユーザーにはスマートフォンサイト、PCからの観覧はPCサイト、タブレットからの観覧はタブレット用にしっかりと可変(自動で縮小や拡大)してどんなユーザーにも綺麗に見やすく表示されるシステムのことです。
この機会にスマートフォン対応を強く推薦いたします。